Sidebar
quick_start_-_create_your_own_app
Table of Contents
Quick Start - Create Your Own App
You can easily create your own app with ViziApps. Just follow these steps:
- Click on the tool tip button for Create A New App.
![]()
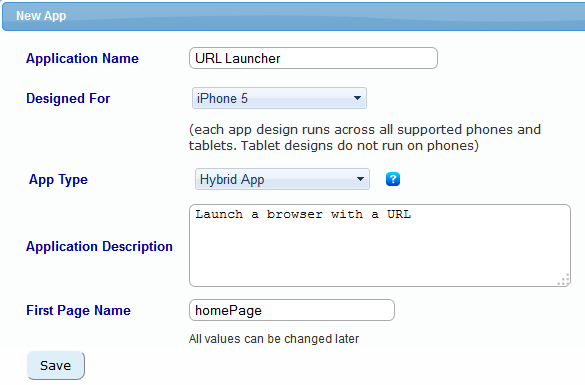
New App Dialog
- Select the Designed For device. This presents a specific canvas in the Studio but you can still build your app for multiple platforms.
- Select Hybrid as the App Type. See ViziApps App Types for details.
- Application Description is optional.
- The First Page Name is required, but can be changed later. It is a page identifier that must be made from letters, numbers, or the underscore character. It cannot have spaces or other punctuation.
- Click Save and your new app with an empty design will be created for you.
Design A Page
- Click on Select App Property and then select App Background Image to choose a background that is appropriate for your new app.
- Note that the app will start with the first page showing, that you named when you created this app.
Create a text label
- Click on the Label field button
 to add a text label to the first page.
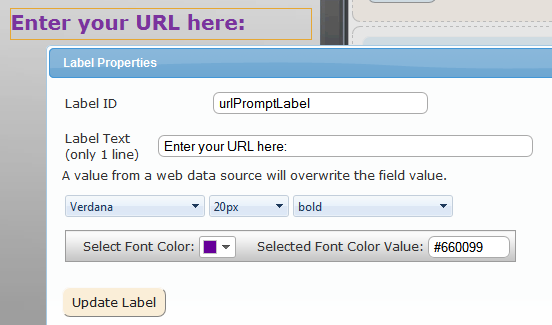
to add a text label to the first page. - Enter the Label ID. These field IDs are used throughout ViziApps to uniquely identify each field. A field ID can only contain letters, numbers, or the underscore character. No spaces are allowed.
- Enter the Label Text. This is the text that is actually displayed to the user.
- You may change the text properties such as font style, color, and size.
- Click Insert Label.
Create a text entry field
- Click on the Text Field field button
 to add a text entry field to this page.
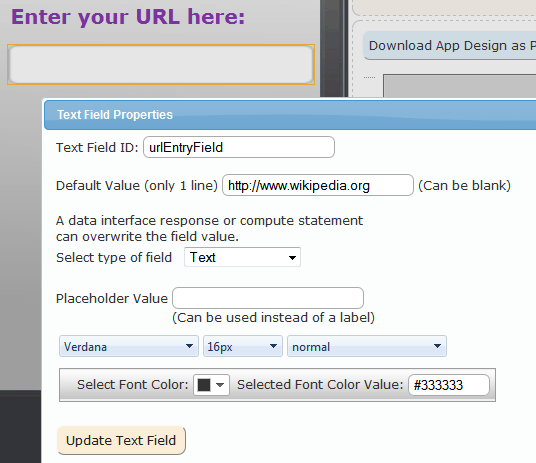
to add a text entry field to this page. - Enter a new Text Field ID. Remember that each field ID must be unique.
- You may enter a Default Value, which is what the user will see when this field is first shown, but you can also leave this blank.
- Click Update Text Field.
- You will now see the new text field on your page, but it may be covering the prompt label. Click and drag this field to a better place; you can also change its size by dragging the corner.
Create a button
- Click on the Button field button
 to add a button to this page.
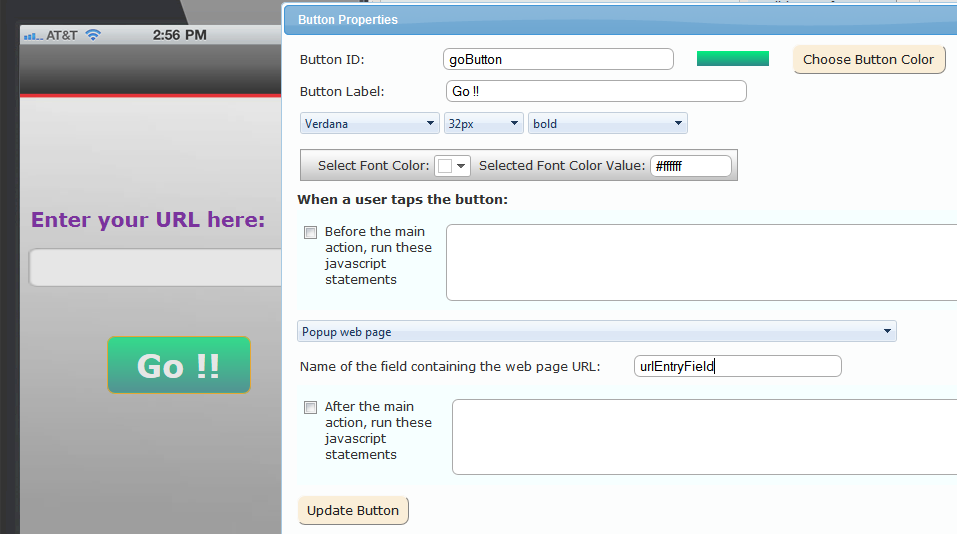
to add a button to this page. - Enter a new Button ID.
- Enter the text that you want to appear on the button's face in the Button Label.
- You may change the text style and background color.
- Under When a user taps the button:, change the Select action to Popup web page.
- Under Name of the field containing the web page URL:, enter the exact field ID for the text entry field.
- Click Update Button.
Test Your App
- To test this app on your phone or tablet, click on Select App For Test.
- Install the free ViziApps App on your phone or tablet; search the app store for ViziApps or follow the links below.
- Start ViziApps on your device. You will see a splash screen followed by a login page.
- Login using the same username and password you used to login to the ViziApps Design Studio.
- That's it. You should now see the app running on your Apple or Android device.
- Learn more about testing your app here: Testing your app
If you change any page of your app in the Studio, click on Save. When you restart ViziApps on your phone or tablet, the latest app will be downloaded automatically and start to run.
Install the Free ViziApps App
You can use the ViziApps App to test any of your app designs directly on your phone or tablet devices.
| Android Users | iPhone and iPad Users |
|---|---|
| Google Play Store | iTunes App Store |
 |  |