Sidebar
Table of Contents
Quickbase
Your mobile device can directly interface with Quickbase data, using visually created query commands in a graphical tree. The query commands include insert, update, select and delete.
These commands will run when a user taps a button or table row on your device.
Register Your Quickbase Database with ViziApps
To enable your app to connect to Quickbase, follow these steps in the registration dialog:
- Enter a unique Data Source ID among other data sources in your app.
- Enter the first part of your Quickbase domain name for your Quickbase account:
- Enter your Quickbase Admin username.
- Enter your Quickbase Admin password.
- (Optional) Enter your Quickbase Application Token
- (Optional) If you want your app to allow logins on the mobile device for users in sub accounts, enter the names of the fields used for the username and user password. Don't confuse this with the actual username and passwords which only will entered by the user when the app is running on the mobile device.
- Click on Get Databases and then select the database you want to access for this data source.
- Click Save, wait for the save message to appear, then close the dialog.
Set up data-use fields and events
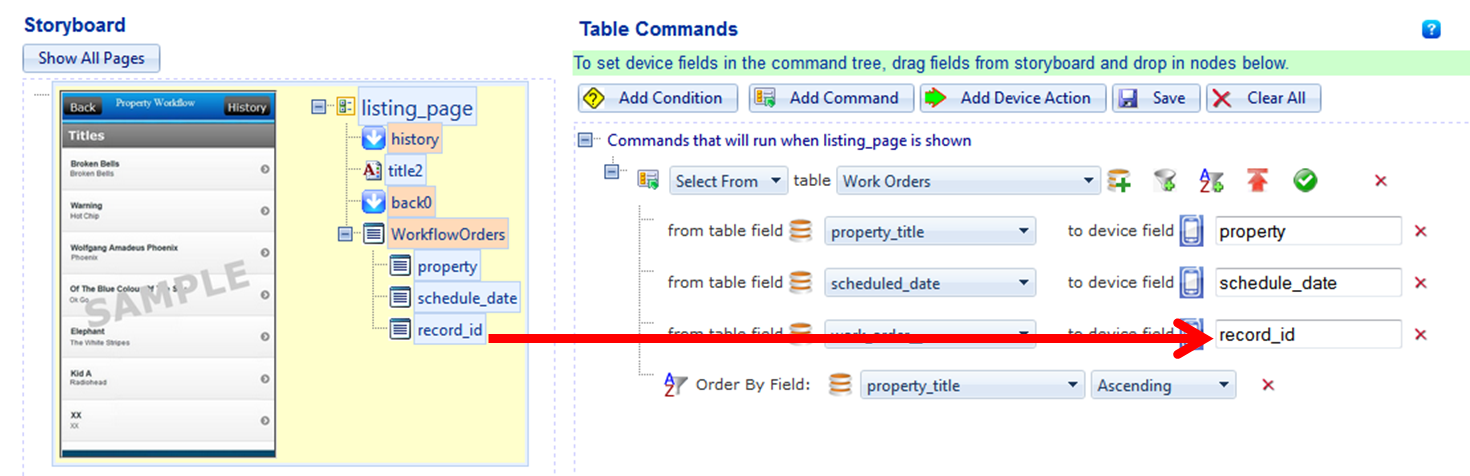
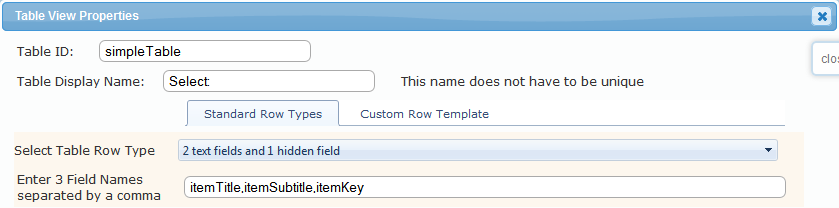
One of the most common ways to display data for a user is to first present a scrolling list of selections within a Table Field  . A typical configuration is to show 2 text fields (a title and subtitle) with a hidden field that is used as a primary key into the data set for requesting more information after a user taps a table row.
. A typical configuration is to show 2 text fields (a title and subtitle) with a hidden field that is used as a primary key into the data set for requesting more information after a user taps a table row. 
How does your app know when to query Quickbase and fill in the table? Very often you will simply want the user to tap a button. Create a Button Field  , then configure the tap event to: “Get or send device data via a web data source”. Later, when you set up the Manage Data properties for the page containing the new button, this button event will appear as a trigger source for initiating a query.
, then configure the tap event to: “Get or send device data via a web data source”. Later, when you set up the Manage Data properties for the page containing the new button, this button event will appear as a trigger source for initiating a query.
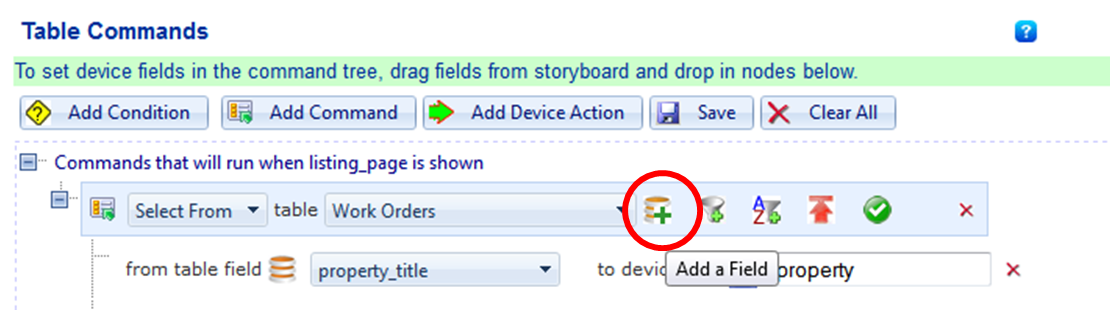
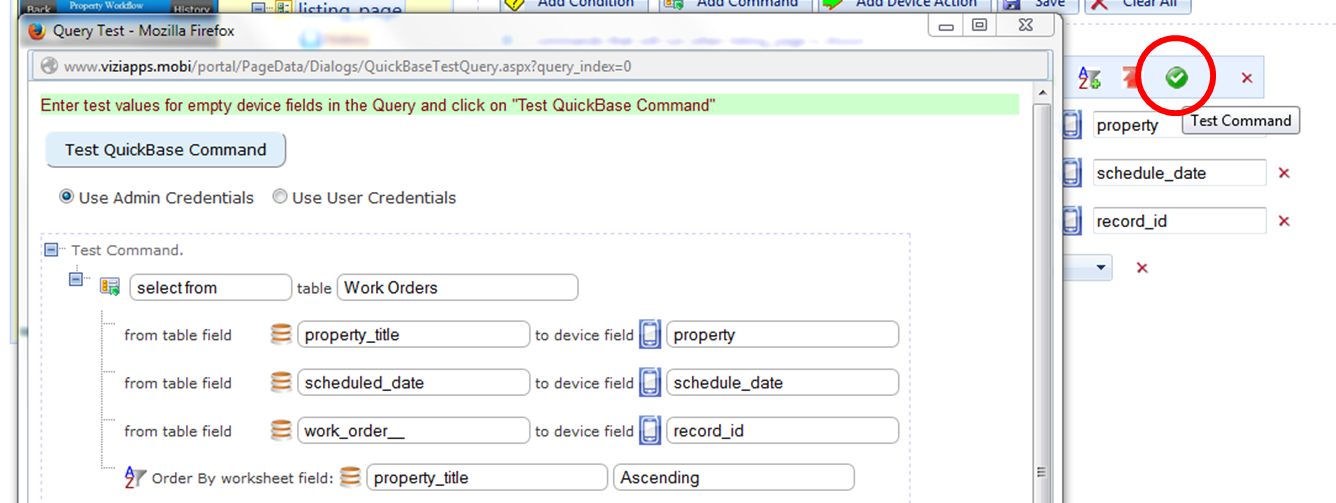
Build the query
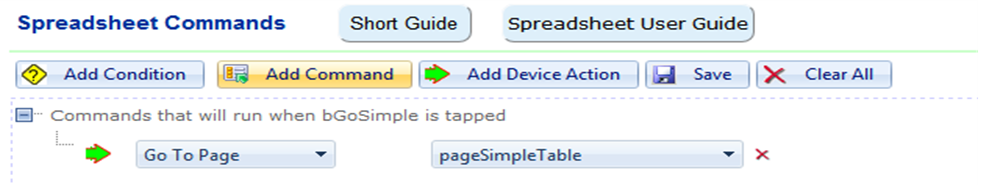
- If your query is triggered from a button event, you may want to have the page changed so the user will see the results. Before inserting query commands, click the Add Device Action button, select Go To Page, and then select the page that will show the query results, such as the page containing a Table Field.