Sidebar
Table of Contents
Google Maps Widget
The Google Maps Widget provides a full set of functionality for geographic search and rendering based on Google Maps and Google Places.
Three kinds of geographical data sets or queries can be sent to the Google Maps Widget for rendering:
- An array of place objects: Each place object must contain some description such as title or name, and geographical location such as latitude and longitude. Search results from the Google Places Library can be generated by the Google Maps Widget, and comply with this format.
- A search string: If a map is showing, the search string will use the boundaries of the map to perform a local search. If there is no map - i.e. no geographical reference - then a text search is performed, so in this case the search term should include some geographic reference such as “pizza in boston”.
- A URL link to a KML file: Your Google Drive account supports creating a new document as Google My Maps. You can obtain a URL to your map by selecting Export as KML, then pass this URL to the Google Maps Widget.
This document describes the Application Programming Interface (API) for the Google Maps Widget. There are two ways to invoke the Google Maps Widget: with a field drawn with fixed dimensions on a page, or as an event popup that is rendered full-screen.
Invoke as a ViziApps Field

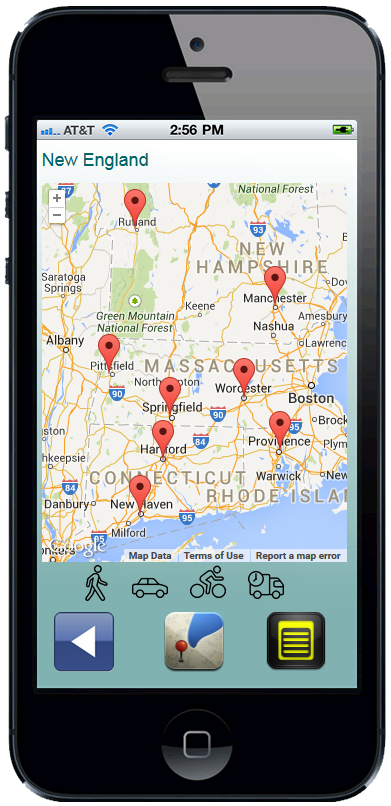
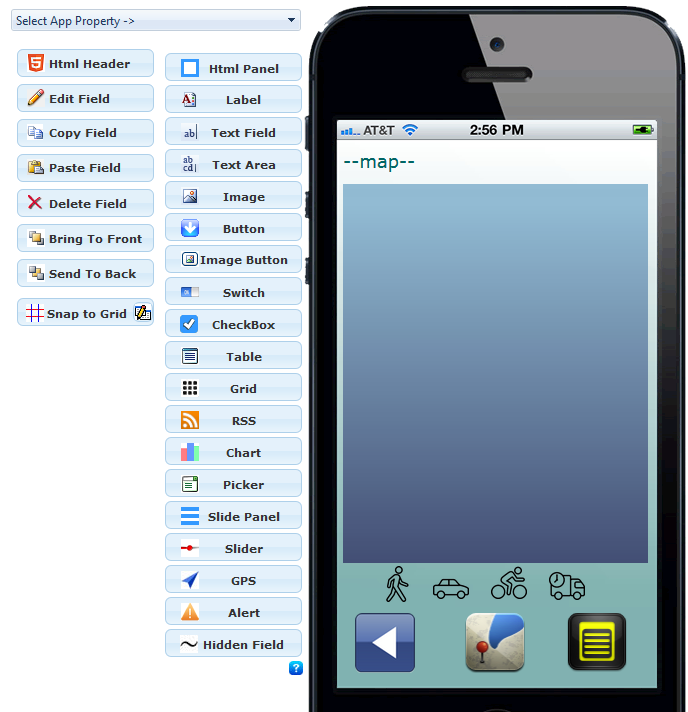
 To invoke the Google Maps Widget as a field drawn on a ViziApps page, first draw a field. An Image Field is convenient because you can see the full background, as in the following screenshot. If using an Image Field, set the image scaling to Scaled Fit.
To invoke the Google Maps Widget as a field drawn on a ViziApps page, first draw a field. An Image Field is convenient because you can see the full background, as in the following screenshot. If using an Image Field, set the image scaling to Scaled Fit.
In this example, the field is named mapField. The Google Maps Widget is invoked using the name of the ViziApps field, and would typically be created once, in the app's HTML Header, after the app has started. Note the jQuery convention to making reference to the ViziApps field by name: $('#mapField').
$( document ).on( "DOMContentLoaded", function()
{
$('#mapField').googlemaps();
});
Whenever a map is available at a later time (i.e. a list of places or a query string or a KML reference), it can be passed to the Google Maps Widget as a value:
var placeList = [
{ name: 'Chicago', lat: 41.878227, lng: -87.649415 },
{ name: 'Dallas', lat: 32.786036, lng: -96.803094 }
}];
$('#mapField').googlemaps( "value", placeList );
Invoke as a Popup Event
It is not necessary to pre-define a field; the Google Maps Widget can be invoked as a full-screen popup. The dataset is passed as a parameter, and an optional title can be added.
$.viziapps.googlemaps({ value: placeList, title: "Some Cities To Visit" });
Search, Directions, Streetview, Address and Navigation
You may invoke the Directions, Streetview, and Navigation services without first creating a map. You may also set the value to a specific address or search request:
$.viziapps.googlemaps({ value: "601 Biscayne Boulevard, Miami" });
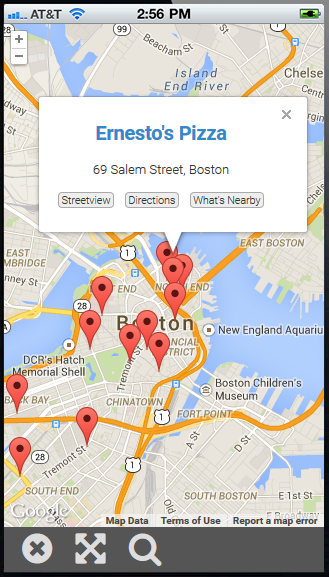
$.viziapps.googlemaps({ value: "pizza in boston", title: "Where To Find Pizza" });
$.viziapps.googlemaps({ directions: "350 5th Avenue, New York, NY" });
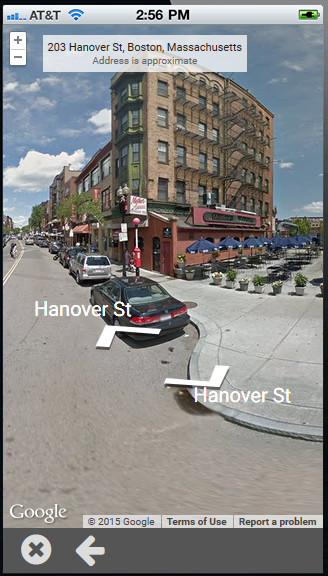
$.viziapps.googlemaps({ streetview: "Golden Gate Bridge, San Francisco" });
$.viziapps.googlemaps({ navigate: "38.624634,-90.185043" });
Control Bar
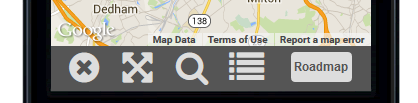
 When invoked as a popup, the Google Maps Widget will always incorporate a control bar at its bottom. When invoked as a ViziApps field, the control bar is included by default but may be removed as an option (see Options, below). The control bar includes:
When invoked as a popup, the Google Maps Widget will always incorporate a control bar at its bottom. When invoked as a ViziApps field, the control bar is included by default but may be removed as an option (see Options, below). The control bar includes:
- An exit button, which closes the popup window
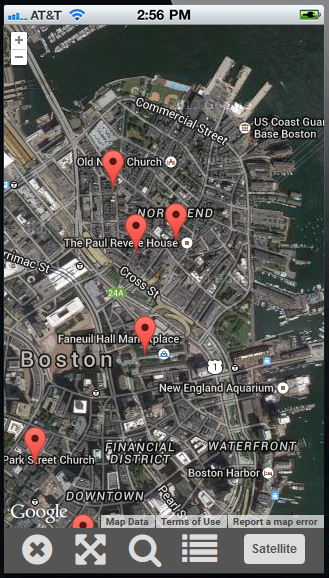
- Selection between map types: Roadmap, Satellite, and Terrain
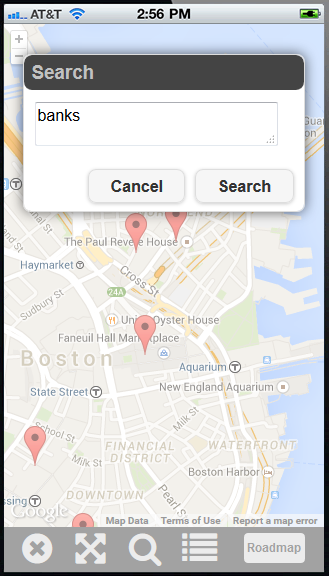
- Search, which open a search dialog
- Expand, which restore the map to its original bounds
- Listing, which shows a table list of places in the map
- An egress button which appears in overlays such as Streetview or Directions
Options
Various options are available to change the appearance and behavior of the Google Maps Widget. Options may be included when the Google Maps Widget is created, as in the following:
$.viziapps.googlemaps({ value: placeList, travelMode: 'walking' });
Options may also be added any time after the Google Maps Widget has been created:
$('#editorField').googlemaps( "option", "travelMode", "walking");
The following options are available for the Google Maps Widget:
| Option | Type | Description |
|---|---|---|
| title | string | Title for the map, shown in a header |
| showControls | boolean | Show the built-in control bar with controls; ignored for popups |
| enableGPS | boolean | By default location will be determined by lower-accuracy network methods which are quick and save battery power; set this flag to get higher accuracy location |
| mapType | string | Get or set the map's type: roadmap, satellite, or terrain |
| travelMode | string | For getting directions: driving, walking, bicycling, transit |
| mapCenter | string or {lat;lng} | Object that sets the geographic center of the map, or string in the format “latitude,longitude” |
| zoomLevel | number | Zoom level, 0 (whole world) to 21 (street level) |
| searchRadius | number | Set preference for search results around a search center, meters |
| searchTypes | string | Comma-separated list of place categories to narrow search |
| style | list | CSS style overrides to the default theme |
| icons | list | icon definition overrides to the default icons |
| strings | list | All text within the widget, including buttons |
| fadeDuration | number | Number of milliseconds for visual transitions. Set to zero to eliminate animations. |
Event Callbacks
An app can monitor event callbacks to catch changes in the widget.
| Widget Event | jQuery Event | Description |
|---|---|---|
| created | googlemapscreated | After the widget is created; return object contains an id property which can be used in future references to the widget |
| close | googlemapsclose | When the widget is closed |
| change | googlemapschange | After a new set of places are drawn on a map |
| control | googlemapscontrol | Whenever a control bar button is pressed |
| searchresult | googlemapssearchresult | Provides the results of a Google Places search |
| marker | googlemapsmarker | Whenever a user taps on a map marker; catch this event to show a custom info window |
| infowindow | googlemapsinfowindow | Whenever a user taps on a marker's title in an info window; catch this event to customize the app's response |
Callbacks may be defined when the Google Maps Widget is created:
$('#mapField').googlemaps( {
created: function( event, ui )
{
console.log( 'widget DOM ID = ' + ui.id ); // widget DOM ID = mapField
},
change: function( event, ui )
{
console.log( 'change: ' + JSON.stringify( ui.places, null, ' ' ) );
}
});
Callbacks may also be defined as a jQuery event after the Google Maps Widget is created:
$('#mapField').bind( 'googlemapsmarker', function( event, ui )
{
alert( "You tapped: " + ui.title );
return false; // prevents default action
});
Some callbacks allow the handler to return false, which prevents the widget from processing its default action. All control events allow the app to hook the control buttons in this way.
Methods
| Method | Parameters | Description |
|---|---|---|
| value | Get the current list of places shown in the map | |
| value | placeList (array or string) | Load the widget with a new set of places or search query |
| addPlace | place (object) | Insert a new place into an existing map |
| redraw | Redraws the map to the boundaries of the places included in the place list | |
| searchRequest | Causes the search dialog to appear, prompting the user | |
| searchNearby | searchTerm (string), searchCenter (object) | Starts a Google Places search relative to searchCenter; uses the current location if searchCenter is not provided |
| textSearch | searchTerm (string) | Starts a Google Places text search without geographic reference |
| openInfoWindow | content (object or string), anchor (object) | Pops up an infoWindow near the anchor; the content may be a DOM or jQuery object, or an HTML string |
| directions | toPlace (object), fromPlace (object) | Requests to find a directions route between fromPlace and toPlace, using the current location if fromPlace is not provided |
| streetview | place (object) | Requests the location at the place object to be rendered in Streetview |
| navigate | place (object) | Opens the mobile device's navigation app; defaults to the destination in the current directions display |
| geocode | address (string) | Returns the geographic coordinates of the address; returns the current location if no address is provided |
| address | location (object), callback (function) | Reverse geocodes the location into an address, which is provided in the callback function |
| showListing | Shows a text listing of the places currently on the map | |
| egress | Close a map overlay such as Streetview or Directions | |
| close | Close the widget |
Methods may be called using the named field:
var placeList = $('#mapField').googlemaps( "value" );
$('#mapField').googlemaps( "egress" );
When invoked as a popup, you can store the widget's ID in the create callback:
var widgetID;
$.viziapps.googlemaps({
value: placeList,
create: function( event, ui ) { widgetID = ui.id; }
});
function getWidgetValue() {
return $( '#' + widgetID ).googlemaps( "value" );
}